
As we navigate the vibrant world of digital photos, images, and graphics, you’ll encounter two prominent file types. Whether you’re preparing a detailed photograph for a print or designing high-resolution images, one of the fundamental distinctions you must understand is the difference between raster and vector images. Knowing the strengths and limitations of each type can elevate your work and ensure the final product shines.
Keep reading to discover the contrast between these two image types. Explore their unique qualities, how they influence an image’s flexibility and scalability, and their usage and applications!
Raster vs Vector
While raster and vector may have similar uses, they take different graphics-making approaches. Although each has its place in the printing industry, specific projects call for specific formats.
At Thrive Screen Printing, we’ve mastered transforming all image types into high-quality prints that leave lasting impressions. With our top-tier, affordable screen print services, you can expect exceptional results that meet your budget without compromising quality.
When we talk about raster images, we’re referring to the types of files built from pixels—tiny color squares. Each pixel, or “picture element,” carries a unique color value, which can form highly detailed images and designs when combined in large quantities.
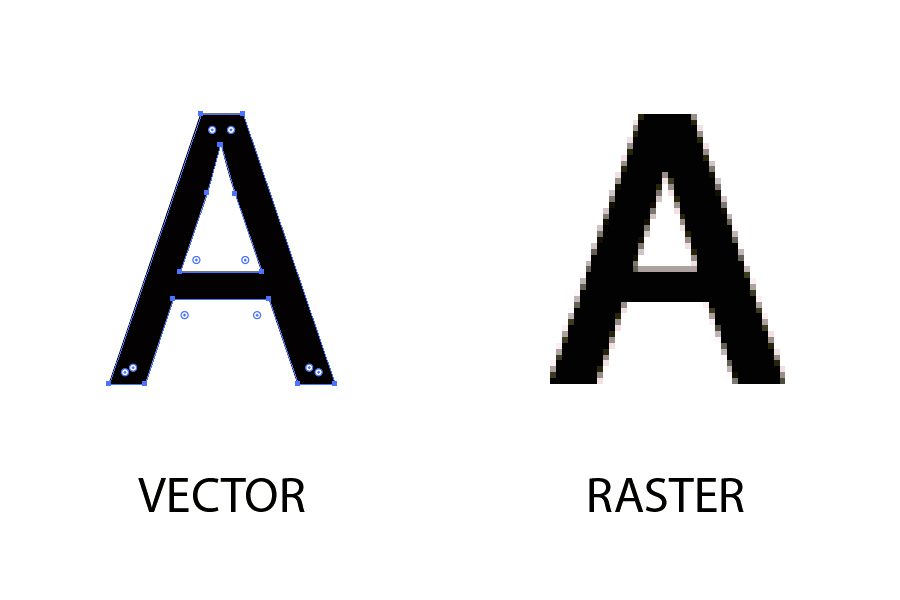
In contrast, vector images are crafted from mathematical equations that define shapes, lines, and curves with fixed points on a grid. Unlike raster images, vectors have no pixels. The mathematical path they use captures the shapes and borders as well as the color value to build an image.

Difference Between Raster and Vector Images
Although raster and vector are the two prominent formats used in visual content, they present images in distinct ways. So, which is better, raster or vector?
When deciding which one to use, you need to consider many factors. From resolution requirements and editing flexibility to final output, you need to understand their unique strengths, qualities, features, and limitations to make an informed choice. Below, we’ll give you all the details.
Resolution and quality
The primary difference between raster vs vector is their resolution and quality. Raster files are measured in DPI (dots per inch) or PPI (pixels per inch). Each pixel in a raster image contributes to its overall details, and the more pixels we have, the sharper the image.
They showcase a wider array of colors and permit greater color editing while displaying fiber light and shading compared to other files like vectors. However, this also means that raster images are bound by their resolution.
If you zoom in, you’ll see all of the individual pixels that create your image. Enlarging them beyond their original size often results in a noticeable drop in quality.
On the contrary, vector images are not constrained by resolution. They work on mathematical calculations, so you’ll never lose any image quality, no matter how much you resize, rescale, or reshape them. This makes them the go-to choice for designs that need to appear in various sizes, ensuring that our work constantly maintains its highest quality.

File size and formats
Raster images are typically much larger than vectors, especially when we’re working with high-resolution designs. They can contain millions of pixels, with each color data stored individually. This can quickly add up and take up a vast amount of storage space on your device.
On the other hand, vector images tend to be more compact than raster files, as they only store the mathematical formulas that define the design. This saves space and allows for quicker processing and easier downloading.
As for their file formats, the software you use will usually determine it based on image specifications. For raster images, the number of pixels an image has depends on the file type, whether JPEG, GIF, TIFF, PSD, or PNG, while vector files are EPS, SVG, EMF, PS, and AI files.
Usage and applications
Raster images are the way to go when projects demand intricate details and rich color depth. All digital photographs are raster images, whether screenshots of a screen, pictures from smart devices, or online JPEGs—you’re likely seeing rasters.
They’re perfect for editing images or photos, digital artwork, and any application where fine detail and color are paramount. However, we must be mindful of resolution to avoid losing quality, especially in large prints like billboards, flexes, or large posters.
Unlike rasters, vector images are better suited for digital illustrations. They shine in situations where clarity and versatility are needed. From logos and graphic designs to icons and animations, vectors ensure that each design remains crisp and clear.
Compatibility and conversion
Raster images are widely supported across various platforms and devices. You can access them in various apps and web browsers, making them easy to open, view, edit, and share. While they are incredibly versatile, converting a raster into a vector format can be tricky.
On the flip side, vector images might not be as universally compatible. Many vector types require specialized software to open and edit, significantly limiting flexibility. Yet, they can be easily converted to raster formats when needed.
Software
When it comes to editing raster images, tools like Adobe Photoshop, GIMP, CorelDRAW are the go-to software. These programs allow precise manipulation of pixels with precision, allowing the creation of detailed and vibrant visuals.
For vector files, we like to use software like Adobe Illustrator, CorelDRAW, and Inkscape. With them, you can craft scalable, high-quality graphics that retain their resolution and integrity at any size.
Conclusion
Now that you know what is the main difference between raster and vector images, you can confidently choose the right file types for your next project. While raster images, with their pixel-based structure, offer remarkable detail and color vibrancy, they pose several limitations in scalability.
On the other hand, vector images are mathematical formulas that aren’t bound by their resolution, offering exceptional flexibility and clarity. This makes them perfect for designs that need to adapt to various sizes.
By understanding these strengths and potential drawbacks and mastering these file types, we ensure that our work meets and exceeds expectations. With the right format for the right task, we can bring your designs and visions to life with optimal quality and unparalleled precision.

Robert Fisher is the founder and CEO of Thrive Screen Printing and brings extensive experience in the screen printing and fulfillment industry.

